Píxeles. Las imágenes y su tamaño
Este es un artículo que sinceramente
esperamos que a la gran mayoría no os haga falta leer. Sin embargo,
son ya muchos años trabajando con imágenes y la experiencia nos
dice que es un tema que muchas veces no llega a estar claro. Y
reconozcámoslo, tanto para ajenos como para cercanos, el mundo de
los píxeles, resoluciones, tamaños de imágenes, etc., puede llegar
a ser un tanto confuso. Así que vamos a tratar de explicarlo de la
forma más sencilla posible.
Empezando por el principio: ¿qué es
un píxel? Pues obviando definiciones wikipedísticas o de la RAE, un
píxel no es mas que un cuadrado de un solo color, sin más
complicaciones. ¿Y cuánto mide? Y aquí es donde empieza el lío.
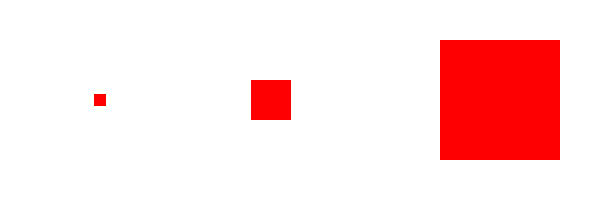
Veamos un ejemplo:
Lo más importante es entender que cada
uno de esos tres cuadrados rojos que vemos puede ser un píxel. Y los
tres son píxeles idénticos, porque un píxel por si mismo no tiene
información de tamaño, tiene exclusivamente información de color.
Pero...¿seguro que son idénticos?
Cuando nos dicen que el tamaño de una
imagen es de 800x600 píxeles, en realidad no nos están dando
información sobre el tamaño como tradicionalmente entendemos este.
Cuando en la calle se habla de tamaño lo habitual es que se haga en
medidas de longitud: metros, centímetros, milímetros, etc. Para que
esa medida de 800x600 píxeles podamos expresarla en medidas de
longitud tradicionales, necesitamos un dato adicional: la resolución.
Por tanto, cuando vemos esos tres
cuadrados rojos y decimos que son tres píxeles idénticos, es
evidente que no es del todo cierto, puesto que su tamaño es
diferente. Esto es debido a que la resolución de los tres es
diferente. La resolución de una imagen es lo que va a determinar el
tamaño de sus píxeles.
La resolución es una medida poco
habitual, porque no es una medida de longitud, pero tampoco es una
medida de superficie. La resolución nos dice cuántos píxeles
entran en una unidad de longitud dada. Por ejemplo podemos decir que
tenemos una resolución de 10 píxeles por centímetro, lo que quiere
decir que en cada centímetro vamos a meter 10 píxeles. Si eso lo
extrapolamos a una superficie, tendremos 10 pixeles por centímetro
de ancho y otros 10 píxeles por centímetro de alto.
Volvamos al primer ejemplo: con una
tamaño de imagen de 800x600 píxeles y una resolución de 100
píxeles/centímetro, tendremos una imagen de 8x6 centímetros. Sin
embargo, si a esos mismos píxeles les aplicamos una resolución de
200 píxeles/centímetro, tendremos una imagen de 4x3 centímetros.
Y ya está, eso es todo, no hay más
misterio. La resolución es sin duda la clave para entender todo
esto. Entendido y asimilado el concepto de la resolución, el resto
es más fácil. Y asumiendo que hasta este punto ya lo tenéis claro,
vamos a profundizar un pelín más.
Si habéis trabajado mínimamente con
anterioridad en algo de esto, estaréis de acuerdo conmigo en que 100
píxeles/cm no es una resolución muy habitual, por dos motivos:
- El primero sería ¿píxeles....por
centímetro? No es nada habitual usar los centímetros. Y aquí viene
una complicación para todos aquellos que no somos anglosajones: la
medida habitual para medir la resolución es píxeles por pulgada.
PPP por sus siglas en español, PPI por sus siglas en inglés (píxel
per inch).
- Y el segundo motivo es ese 100, al
que no estamos muy acostumbrados (si usáis cualquier programa de
edición de imágenes, estaréis de acuerdo conmigo). Son más
habituales otro tipo de valores, como por ejemplo 72, 150 o 300. 72
es la resolución que tradicionalmente han tenido las pantallas de
ordenador, motivo por el que es muy común; aunque hoy en día las
pantallas cada vez pueden alcanzar resoluciones mayores.
Como un último añadido nos gustaría
hablar de la profundidad de color. Es una propiedad que poseen las
imágenes que nos da información sobre la cantidad de colores
diferentes que podría adoptar cada uno de sus píxeles. Es decir,
con una profundidad de color de valor 10, cada píxel tendría que
elegir entre 10 colores diferentes.
Esta propiedad se mide como 2n,
siendo n la cantidad de bits sobre los que podrá escribir
información dicho píxel. Algunos ejemplos de profundidad de color:
- 1 bit (21): dos
posibilidades, 0 ó 1, resultará imágenes exclusivamente con
blancos y negros.
- 8 bits (28): 256 colores
- 16 bits (216): 65536
colores diferentes.


















0 comentarios: